React has rapidly become one of the most popular JavaScript frameworks, known for its ability to build high-performance, reusable UI components. This versatile library has played a significant role in changing the way the web is designed and developed, and has helped developers to create complex and interactive applications more efficiently.
One great resource for exploring the capabilities of React is the interactive website by ui.dev. This site offers a comprehensive look at React's features and functionality, from the basics of component-based design to more advanced techniques like hooks and context. It's an excellent tool for learning and practicing React, as well as for exploring some of the more cutting-edge developments in the world of web development.

As a preamble React, Visualized provides a rundown of what the Web looked like before the introduction of React :
- jQuery was the most popular way to build for the web. It embraced websites for what they truly were, a tree of DOM nodes.
- Backbone. js invented the Model-View-Controller pattern. Whenever a Model changed, all the Views that cared about that Model’s state would re-render.
- AngularJS, for good and for bad, embraced two-way data binding. In practice, well, implicit state changes usually led to code that is both hard to follow and hard to debug.

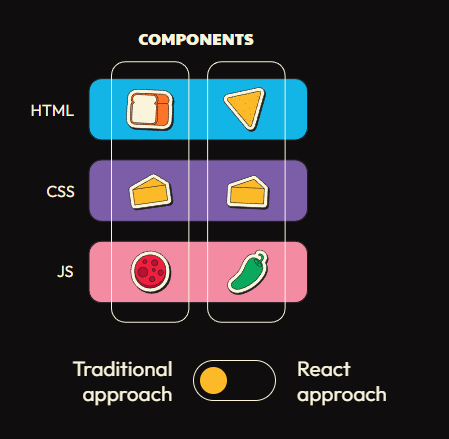
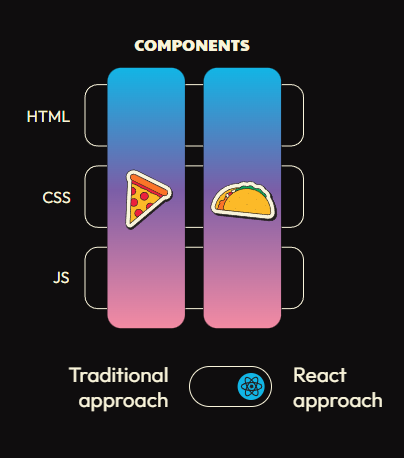
The infographic continues with explaining why React was the game changer :
One of the core innovations of React was that they made the View a function of your application’s State. Often represented as v = f(s).
All you have to do is worry about how the state in your application changes, and React handles the rest.
But making your view a function of your state was really only half the picture. The real innovation happened when you encapsulated this idea into a proper component based API.
And this is the core of React's philosophy; in React’s opinion, anything that had to do with rendering the View - whether that be state, UI, and in some cases, even styling, was part of its concern.

As to why this is better, read through the rest of the section. In conclusion, the introduction serves as a very good comparison between React and the rest of the frameworks, useful when looking what to pick or when you get into hot debates like 'Angular vs React', which to go for.
At this point it's best to note that the site is not a static pile of text. You can interact with it and get animations explaining the
concept at hand or tweak the in-browser code.
The remaining sections go through all the elements of React, again each one crisply showcased :
Passing Props
Whenever you have a system that is reliant upon composition, it’s critical that each piece of that system has an interface for accepting data from outside of itself. React accomplishes this via props.
Managing State
State, and specifically the ability for individual components to own and manage their own state, is what makes React so powerful, and it’s what allows you to build complex user interfaces out of simple, isolated components.
Rendering
Rendering is just a fancy way of saying that React calls your function component with the intent of eventually updating the view. What happens during this process?
Managing Effects
When React renders, it does so with the goal of eventually updating the UI. This entire process needs to be as fast as possible. To keep it fast, React should be able to render without running into any side effects.
Non-Visual Values
State allows you to preserve a value across renders and trigger a re-render when it changes. Sometimes you need a way to tell React that you want to preserve a value across renders, but that value has nothing to do with the view, and therefore, React doesn’t need to re-render when it changes.
Teleporting Data
There are times when passing props through intermediate components can become overly redundant at best, or completely unmanageable at worst. Because this is such an obvious limitation of a component based architecture, React comes with a built-in API to solve it called Context
In conclusion, React, visualized has to be one of the best resource on the React framework (or library, this is hotly debated) I've ever seen.
One of the most popular question in forums that span a wide range of backend technologies, Spring Boot for example,
is what kind of framework to use for the front-end. Thymeleaf and jQuery, Vue, Angular or React? This guide will show you React's point of view.











No comments:
Post a Comment