Showing posts with label react-native. Show all posts
Showing posts with label react-native. Show all posts
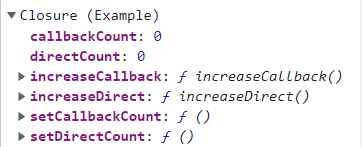
useState - Direct value or callback function?
JavaScripts
·
React
·
React Native
·
react-native
·
ReactJS
·
useState
A word of introduction about useState The useState hook is a powerful way to add state to functional components in React . It allows you to store and mana…
Read more »
Export Data to Excel with React Native
Learn how to export JSON data from your React Native application to Excel using react-native-fs and xlsx.
Read more »
React Hooks: Exploring the power of `useEffect` Hook
React
·
React Hooks
·
React Native
·
react-native
·
ReactJS
·
useEffect
·
useEffect Hook
The React team has indeed introduced React hooks to make it easier for developers to write functional components. The useEffect Hook is one of the most importa…
Read more »
Microfrontends with ReactJS
Microfrontends are an architectural approach to web application development that involves breaking down applications into smaller, self-contained units that ca…
Read more »
5 Key Tips to Boost Your ReactJS Performance
I'd like to share some valuable tips on how to boost the performance of your ReactJS applications. Implementing these best practices can make a significan…
Read more »
TUT Create Click and Drag Animation in React Native
This is the tenth part of react native animation tutorial series. Here, let’s learn how to create a drag animation in react native. What I really mean is – a…
Read more »
SEARCH
SECTIONS
javascript
(82)
Synthetic
(31)
TypeScript
(26)
React
(25)
React Native
(22)
CSS
(16)
seo
(16)
JavaScripts
(14)
ReactJS
(13)
Node.js
(10)
next.js
(10)
databases
(9)
React native
(8)
GitHub
(7)
HTML
(7)
database
(7)
react-native
(7)
React application
(6)
CSS framework
(5)
Firebase
(5)
Python
(5)
Tailwind CSS
(5)
VS Code
(5)
Visual Studio Code
(5)
Android
(4)
Angular
(4)
Bootstrap
(4)
ChatGPT
(4)
JSON
(4)
JavaScript library
(4)
NoSQL
(4)
NodeJS
(4)
PostgreSQL
(4)
React App
(4)
TailwindCSS
(4)
WordPress
(4)
flutter
(4)
keyword
(4)
useEffect
(4)
ES6
(3)
Firestore
(3)
JavaScript Proxy
(3)
MySQL
(3)
Programming Language
(3)
Proxy
(3)
React Hooks
(3)
React JS
(3)
SQLite
(3)
VSCode
(3)
cookies
(3)
entity SEO
(3)
lazy loading
(3)
open source
(3)
useEffect Hook
(3)
useMemo
(3)
useState
(3)
AI development
(2)
Array
(2)
Assembly
(2)
Cloud Firestore
(2)
CouchDB
(2)
Dart
(2)
Drawer Navigator
(2)
ECMAScript
(2)
Git
(2)
Google
(2)
JSDoc
(2)
JWT
(2)
Java
(2)
JavaScript framework
(2)
LevelDB
(2)
MongoDB
(2)
Native apps
(2)
NestJS
(2)
NextJS
(2)
Node.js application
(2)
OpenAI
(2)
Organic traffic
(2)
PHP
(2)
PHP Developers
(2)
Programmers
(2)
R&D
(2)
React Native Project
(2)
React Native Reanimated
(2)
React Native app
(2)
React Navigation
(2)
React Server Components
(2)
React UI
(2)
React component
(2)
React developers
(2)
React.js
(2)
Rust
(2)
SASS
(2)
SEO audience
(2)
SERP
(2)
SERPs
(2)
SQL Server
(2)
Site Explorer
(2)
Svelte
(2)
Swimm
(2)
UI/UX
(2)
Vue
(2)
WEB1043
(2)
Zod
(2)
clean code
(2)
cross-platform
(2)
cross-site scripting
(2)
html/css
(2)
keywords
(2)
language
(2)
localStorage
(2)
mmo
(2)
npm
(2)
open-source
(2)
programming languages
(2)
useCallback
(2)
.NET
(1)
.NET Framework
(1)
.NET applications
(1)
0
(1)
503 Service Unavailable Error
(1)
AI community
(1)
AI-powered
(1)
API Keys
(1)
AWS
(1)
Amazon
(1)
Anaconda
(1)
Analysis
(1)
Android Studio
(1)
Animated
(1)
App Launcher icon
(1)
App Router
(1)
App Store
(1)
AppMap
(1)
Apple
(1)
Apple Music
(1)
Appwrite
(1)
Appwrite Web SDK
(1)
Asteroids game
(1)
Astro
(1)
Astro css
(1)
Async/Await
(1)
Asynchronous programming
(1)
Azure DevOps
(1)
Backend
(1)
Bard API
(1)
Beginners Tutorial
(1)
Best App
(1)
Blogger
(1)
Bootstrap 6
(1)
Burnout
(1)
C++
(1)
CMS
(1)
CSRF
(1)
CSS Modules
(1)
CSS Unit
(1)
CSS Unit Guide
(1)
CSS frameworks
(1)
CSS function
(1)
CSS jQuery
(1)
CSS library
(1)
CSS styles
(1)
CSS variables
(1)
CSS viewport
(1)
Caching
(1)
Cannot read property ‘toString’ of undefined
(1)
Cassandra
(1)
Checklist
(1)
Chrome DevTools
(1)
Chrome's V8
(1)
Clerk
(1)
Cloudflare
(1)
Cloudfront
(1)
Code Syntax Highlighting
(1)
CodeSandbox
(1)
Coding
(1)
Collapsing headers
(1)
Colorify
(1)
Copilot CLI
(1)
Copilot Voice
(1)
Couchbase
(1)
Cross-Site Request Forgery
(1)
Custom CSS
(1)
DATA TABLE
(1)
DDOS
(1)
DEV Community
(1)
DR-DOS
(1)
DR-DOS 6.0
(1)
DaisyUI
(1)
DaisyUI's
(1)
Dark Mode
(1)
Dark Mode Toggle
(1)
Dark Theme
(1)
Dart 3
(1)
Data Type
(1)
Design
(1)
DevOps
(1)
Developer
(1)
DeviceScript
(1)
Digital Clock
(1)
DreamStudio
(1)
ECMAScript 6
(1)
Eclipse
(1)
Edit PDFs
(1)
Elasticsearch
(1)
Example
(1)
Express.js
(1)
Extensions
(1)
Facebook
(1)
Fibonacci
(1)
Fibonacci number
(1)
Firebase Real-time Database
(1)
Firefox
(1)
Firefox DevTools
(1)
Fiverr
(1)
FlatList
(1)
Flowbite Library
(1)
Flowbite React
(1)
Flutter UI
(1)
Flutter and React Native
(1)
Freelancer
(1)
Frontend Web
(1)
GIMP
(1)
Git Revert
(1)
Git commit
(1)
GitHub Copilot
(1)
GitHub repository
(1)
GitLens
(1)
Glassmorphism
(1)
Golang (Go)
(1)
Google Business Profile
(1)
Google Cloud Firestore
(1)
Google I/O
(1)
Google Keyword Planner
(1)
Google Reviews
(1)
Google Search Console
(1)
Google adwords
(1)
Google's favorite
(1)
HTML code
(1)
HTML structure
(1)
HTTP 503
(1)
HTTP methods
(1)
HTTP status
(1)
HTTPS protocol
(1)
Helmet
(1)
Helmet.js
(1)
Helpful
(1)
Hooks
(1)
Horizon AI Platform
(1)
HubSpot CMS
(1)
Hugging Face
(1)
Hybrid
(1)
Hybrid App
(1)
Hybrid vs Native apps
(1)
IDE
(1)
IPython
(1)
IndexedDB
(1)
Insertion Sort
(1)
IntelliJ IDEA
(1)
Internet of Things
(1)
JSON Crack
(1)
JSON Formatter
(1)
JSON Web Token
(1)
JSON tools
(1)
JSX
(1)
JSX components
(1)
JWT authentication
(1)
JavaScript Application
(1)
JavaScript Array
(1)
JavaScript Engine
(1)
JavaScript Object Notation
(1)
JavaScript Proxy API
(1)
JavaScript Runtime
(1)
JavaScript Visualized
(1)
JavaScript applications
(1)
JavaScript code
(1)
JavaScript ecosystem
(1)
JavaScript encode
(1)
JavaScript frameworks
(1)
JavaScript libraries
(1)
Julia
(1)
Jupyter Notebook
(1)
Keyword Analysis
(1)
Keyword Clustering
(1)
Keywords Explorer
(1)
Keywords for SEO
(1)
Kotlin
(1)
Large Files
(1)
Lazy Pattern
(1)
LazySizes
(1)
Leak Canary
(1)
Loop through
(1)
Loop through an Array
(1)
MERN Stack
(1)
MUI
(1)
Machine Learning Project
(1)
Malwarebytes
(1)
MariaDB
(1)
Material-UI
(1)
Materialize CSS
(1)
Mercurial
(1)
Microfrontends
(1)
Microtasks
(1)
Millionjs
(1)
Mobile Browsers
(1)
Mobile app development
(1)
Native
(1)
Native Vs Hybrid App
(1)
Navigation
(1)
Navigation Drawer
(1)
Neo4j
(1)
NestJS server
(1)
Next
(1)
Night Mode
(1)
NoSQL cloud database
(1)
NoSQL database
(1)
NoSQL databases
(1)
Node.js API
(1)
Node.js server
(1)
NodeSouce
(1)
Non-Designers
(1)
Not Secure
(1)
Notepad++
(1)
Nuxt.js
(1)
OpenAPI
(1)
Optimize State
(1)
Oracle
(1)
PGAdmin
(1)
PGAdmin tool
(1)
PGAdmin4
(1)
PageRank
(1)
PanResponder
(1)
Pandas
(1)
Parsing
(1)
Performance
(1)
Platform Engineering
(1)
Pop-Under
(1)
Popover API
(1)
PostgreSQL Types
(1)
PouchDB
(1)
Preact
(1)
Prioritizing UI updates
(1)
Production Level
(1)
Promises
(1)
Prototype
(1)
Proxy API
(1)
Pure CSS
(1)
Pure.css
(1)
PureComponent
(1)
Pycharm
(1)
Python3
(1)
REST API
(1)
REST API frameworks
(1)
RESTful
(1)
RESTful API
(1)
Rankings
(1)
React Actions
(1)
React Applications Efficiently
(1)
React Bootstrap
(1)
React JS is a JavaScript
(1)
React Layout
(1)
React Native Navigation
(1)
React Native UI/UX
(1)
React Navigation Drawer
(1)
React Navigation V6
(1)
React Portfolio Template
(1)
React Render
(1)
React Router
(1)
React Slidy
(1)
React components
(1)
React framework
(1)
React hook
(1)
React hooks API
(1)
React interview
(1)
React or Next
(1)
React project
(1)
React state
(1)
React testing library
(1)
React tests
(1)
React v18
(1)
React vs React Native
(1)
React. react native
(1)
React.memo
(1)
ReactDOM
(1)
ReactJS and React Native
(1)
Reading
(1)
Real-time chat apps
(1)
Reality Simulator
(1)
Reanimated
(1)
Record type
(1)
Redis
(1)
Redux Toolkit
(1)
Redux development
(1)
Relearning
(1)
Remult
(1)
Reverse order
(1)
Rust CLI's
(1)
Rust types
(1)
SCSS menu
(1)
SEO clients
(1)
SEO functionality
(1)
SEO initiatives
(1)
SEO projects
(1)
SEO services
(1)
SEO strategy
(1)
SEO testing
(1)
SEO traffic
(1)
SQL database engine
(1)
SQL injection
(1)
SQLite UNIQUE
(1)
SQLite3
(1)
SSH
(1)
SSL
(1)
SSL certificate
(1)
SafeAreaView
(1)
Saga Pattern
(1)
Sass variables
(1)
Scroll View
(1)
ScrollView
(1)
Search ads
(1)
Seed keywords
(1)
Sequence diagrams
(1)
Serverless NoSQL Database
(1)
ServiceNow Research
(1)
SessionStorage
(1)
Shortcode
(1)
Shortcode API
(1)
Site Audit
(1)
Slide menu
(1)
Socket.io
(1)
Spotify
(1)
SqlTransaction
(1)
Stability AI
(1)
StableStudio
(1)
Stack Navigator
(1)
Stack Overflow
(1)
StackOverflow
(1)
State management
(1)
Styling Astro Apps
(1)
Subversion
(1)
Suite8080
(1)
Switch Navigator
(1)
TERN stack
(1)
TIDAL
(1)
Tab Navigator
(1)
Tabby
(1)
Tabby terminal emulator
(1)
Tailwind CLI tool
(1)
Technical SEO
(1)
Testing Library
(1)
Three-tier Architecture
(1)
TimSort algorithm
(1)
Timsort
(1)
TransactionScope
(1)
Turbopack
(1)
TypeScript developer
(1)
TypeScript satisfies operator
(1)
UI designers
(1)
UI elements
(1)
UI framework
(1)
UI libraries
(1)
UI testing
(1)
UIScrollView
(1)
UIView
(1)
UNIQUE constraint
(1)
UNIX systems
(1)
URLSearchParams
(1)
UTF-16
(1)
Ubuntu
(1)
UnoCSS
(1)
Utility Functions
(1)
VLC
(1)
VS Code Extension
(1)
VS Code ExtensionVS Code
(1)
VS Code terminal
(1)
VSCode Marketplace
(1)
Validate
(1)
Vanilla CSS
(1)
View Transitions API
(1)
Visual Studio
(1)
Visual Studio Magazine
(1)
Vue 3.3
(1)
WYSIWYG
(1)
Web
(1)
Web APIs
(1)
Web Performance
(1)
Web developers
(1)
WebAssembly
(1)
WebSockets
(1)
WordPress Plugin
(1)
XSS
(1)
YMYL
(1)
Yarn
(1)
ZodRPC
(1)
access tokens
(1)
algorithm
(1)
animation
(1)
api
(1)
application shell layout
(1)
assembly language
(1)
asynchronous
(1)
audio software
(1)
axios
(1)
backend frameworks
(1)
background play
(1)
benchmarks
(1)
blank
(1)
change root password
(1)
chunk
(1)
chunk API
(1)
chunk platform
(1)
codebase
(1)
cost per click
(1)
database systems
(1)
debugging
(1)
deploy
(1)
developer editor
(1)
developers
(1)
development
(1)
dynamic programming algorithms
(1)
earning money
(1)
em
(1)
facebook group
(1)
false
(1)
firebase console
(1)
front-end
(1)
full-stack CRUD library
(1)
full-stack web developer
(1)
garbage collector
(1)
google ads
(1)
highlighter
(1)
highlighting
(1)
iOS
(1)
image loading techniques
(1)
inline function
(1)
interaction diagram
(1)
interfaces
(1)
jQuery
(1)
javascript object
(1)
landing page
(1)
laptop
(1)
lazy load
(1)
lifecycle
(1)
loading images
(1)
loading techniques
(1)
lập trình Python
(1)
macOS
(1)
machine learning
(1)
macro
(1)
malware
(1)
material UI
(1)
material top tab navigator
(1)
media player
(1)
memory leak
(1)
mobile design
(1)
multiple languages
(1)
music app
(1)
music player
(1)
music sharing
(1)
non-blocking
(1)
null
(1)
object
(1)
offline music
(1)
on-page
(1)
on-page SEO
(1)
open source code
(1)
open source libraries
(1)
open-sourcing
(1)
organized structure
(1)
page ranking
(1)
pnpm
(1)
postman
(1)
prefers-color-scheme
(1)
programming
(1)
ranking
(1)
react applications
(1)
react slider
(1)
react-native-fs
(1)
react-router
(1)
react-snap
(1)
react-spring
(1)
real-time chat application
(1)
realityOS
(1)
rem
(1)
responsive CSS
(1)
server components
(1)
serverless Lambda application
(1)
serverless application
(1)
shell script
(1)
single-page
(1)
single-threaded
(1)
software application
(1)
software development
(1)
software testing
(1)
sort
(1)
sorting algorithms
(1)
sql
(1)
structure
(1)
swipeable tabs
(1)
syntax highlighter
(1)
tRPC
(1)
tailwind based
(1)
technique
(1)
terminal
(1)
tested
(1)
tests
(1)
toString
(1)
type
(1)
typeof operator
(1)
undefined
(1)
validations
(1)
vh
(1)
video player
(1)
video streaming
(1)
video tools
(1)
violation
(1)
vw
(1)
web storage
(1)
web storage API
(1)
xml
(1)
Powered by Blogger.
Featured Highlighted Categories
You'll discover all of the most up-to-date bring innovative here.
Most Recent Posts
You'll discover all of the most up-to-date bring innovative here.
Featured post
Community Building Plan: Music, Video, Tools, and Media Player Software
Comprehensive Plan to Build Your Music & Video Tech Community With the vision of sharing insights on music, video, tools, and media pla...

Contact form
Free Online Marketing Curriculum Development that you can directly adapt and execute on your website.
Best Digital Marketing Course/SEO Optimization free to use and implement on your website easily.
Most useful collection for developers

Search This Blog
Blog Archive
- April 2025 (1)
- March 2025 (2)
- April 2024 (3)
- March 2024 (2)
- January 2024 (1)
- December 2023 (2)
- November 2023 (33)
- October 2023 (14)
- August 2023 (1)
- July 2023 (8)
- June 2023 (18)
- May 2023 (116)
- April 2023 (31)
The practice of supporting the growth of web pages in search engines to something in promote increased
Lifestyle
4/sidebar/recent
Even if you don't have your own products to sell, there are 7 steps to follow to started selling online.
Pages
Inexpensive Link Building Curriculum Creation that you can readily modify and install on your website.
The technique of contribute towards the development web pages in search engines in order to rank