
Before pushing the app to the Store, we will need to create an App Launcher Icon (the icon of the app on the user's device). App code using React Native will be able to push to both Google Play (Android) and App Store (iOS), so I will show you how to create App Launcher Icons for both operating systems.
1. App Launcher Icon for iOS
Step 1
First, we need to have an icon image that is pre-designed with a size of 1024×1024 pixels (or larger).
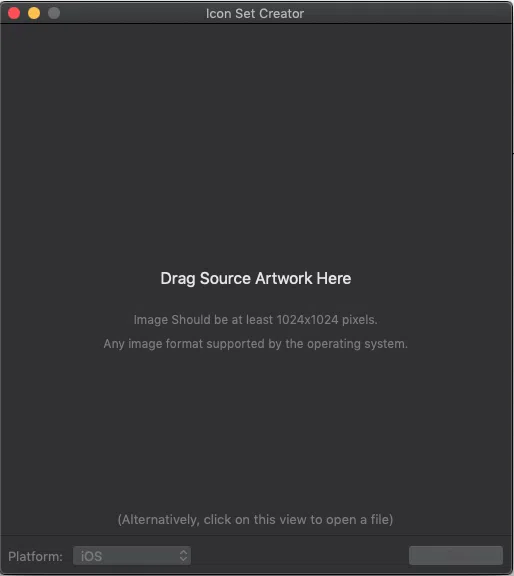
Next, you can use the Icon Set Creator tool (on the App Store) to create an icon set with different sizes for different iOS devices.
To create an icon for iOS, you can drag and drop the image, select the platform and the folder to save the image.
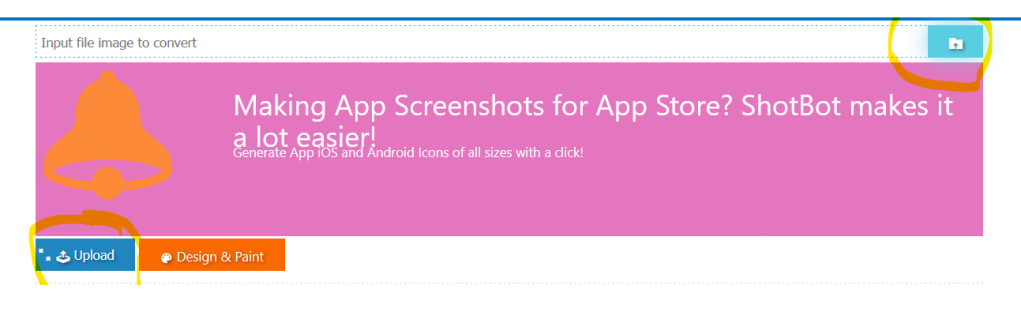
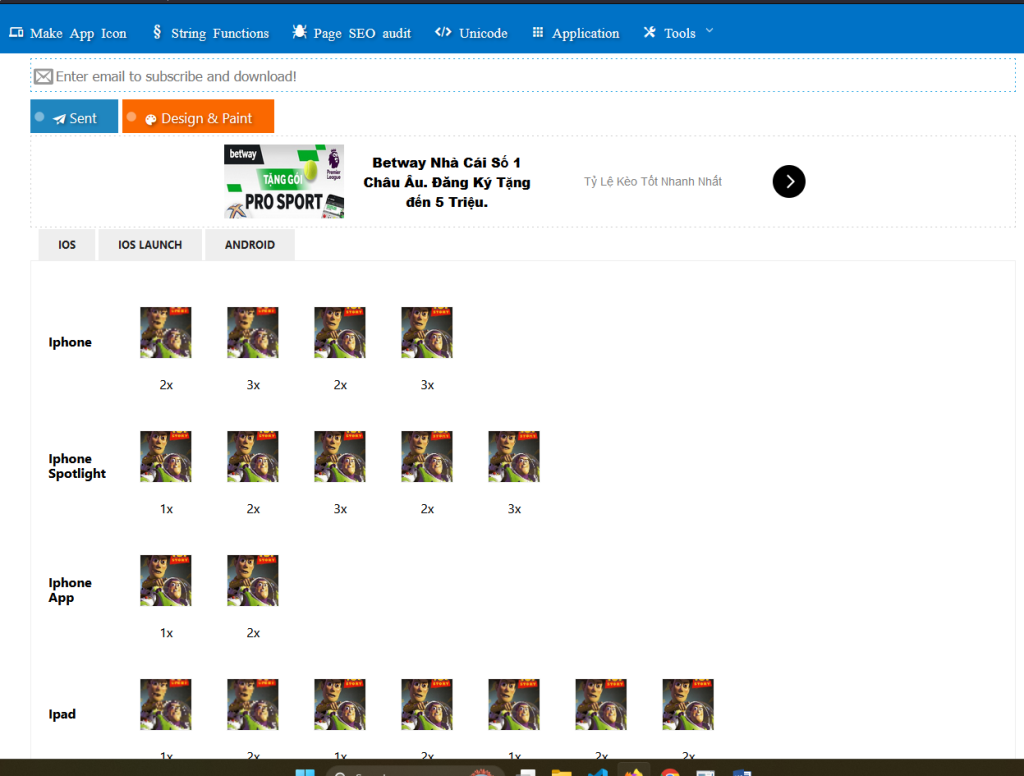
Alternatively, you can visit http://thegioilaptrinh.net/make-app-icon, upload your image (JPG or PNG) and enter your email to receive the icon set for both iOS and Android.

Upload image to website

After uploading your image to thegioilaptrinh.net, you can preview the icon and enter your email to receive the icon set that the system will send to your email. Please check your spam folder if you don't receive it.
Step 2
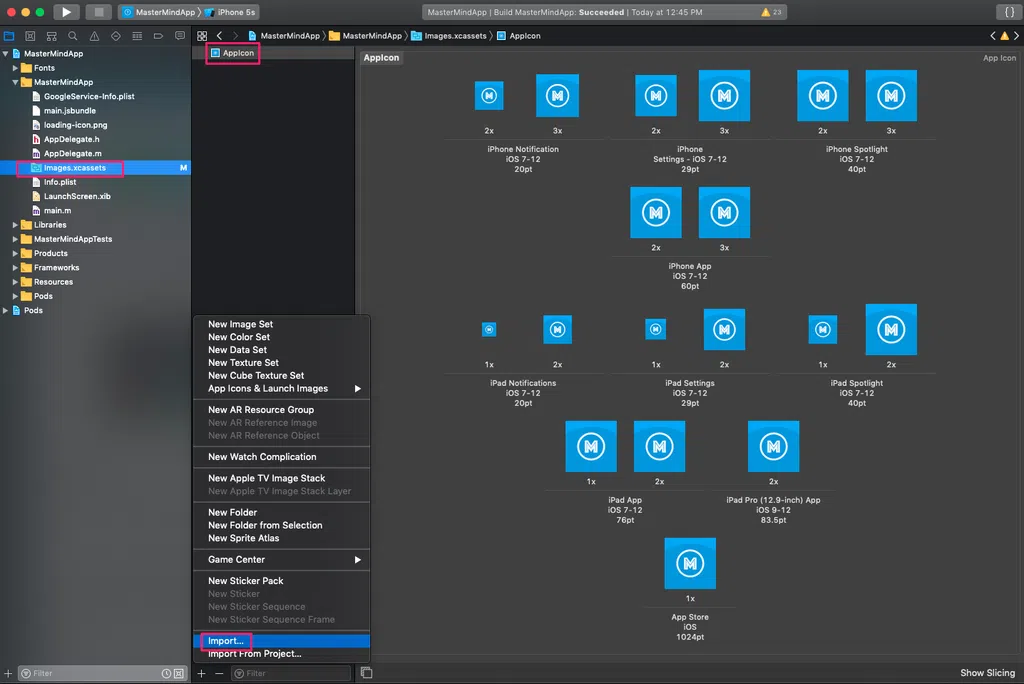
To add the icon to your React Native project, open XCode and open the React Native project (the [project].xcworkspace file in the ios folder).
Navigate to the Images.xcassets folder, then drag and drop the icon set that you created in step 1 (the AppIcon.appiconset folder) or click on the plus sign icon in the bottom left corner and select import.

After adding the icon set to your React Native project, build the app again to see the result. 😎.
1 minute advertisement: The icon above is my own creation for the Code Editor Mobile app. Please try it out and give me feedback in the comments. If you can give me a 5-star review, that would be great.😆
2. App Launcher Icon for Android
Step 1
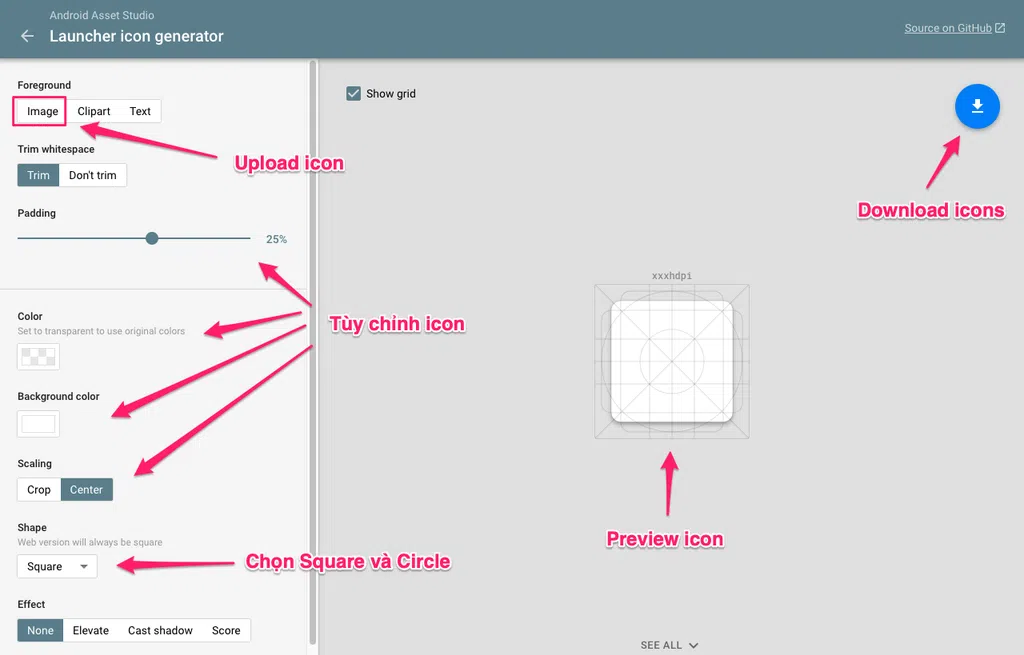
Do the same as on iOS, we also need an icon image with a minimum size of 1024×1024 pixels. Then use the following website to create the icon set: Android Assets Studio.

Step 2
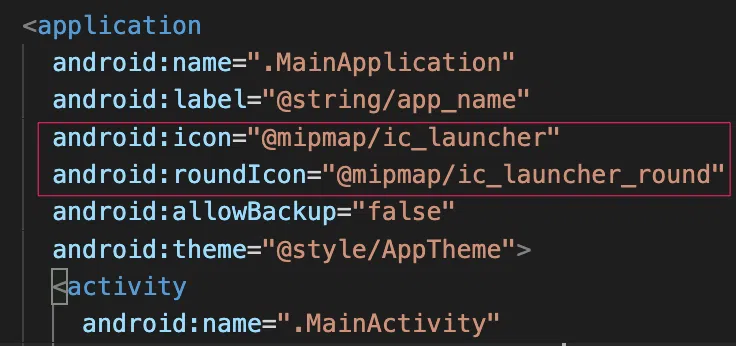
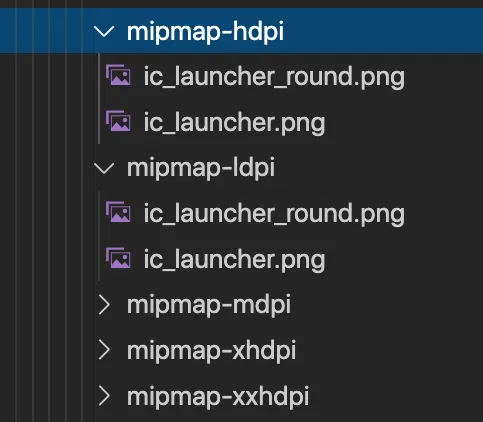
Extract the downloaded icon set, which contains a res folder containing folders of the form: mipmap-hdpi, mipmap-mdpi, mipmap-xhdpi, ..., each of which contains an ic_launcher file (default name). Copy (overwrite) all into the android > app > src > main > res folder.
Note that many Android devices use circular icons, so we create an additional set of circular icons (Circle) and copy them as above. The default icon name will be ic_launcher_round.

Import Icons
Note: According to Google's recommendation, it is best to design the icon in a full square shape (no need to round), without shadows. This is because when pushing the app to the Store, Google will automatically apply those effects for consistency. Therefore, you can use the square icon set directly from http://thegioilaptrinh.net/make-app-icon/. If you create it from Android Assets Studio, remove all the Effect configurations (set to None)













No comments:
Post a Comment