Design isn't something that stays the same forever. Old trends go, new trends replace them. It's constantly evolving.
A relatively new trend on the web is Glassmorphism. You can imagine it as taking a glass panel and putting it in front of a background. Give the glass a little bit of colour and a blur effect which result in the background changing completely when you're looking through the glass piece. Now add the information that you want to transmit to your user on top and voilà, you've got yourself a pretty looking glassmorphism UI.
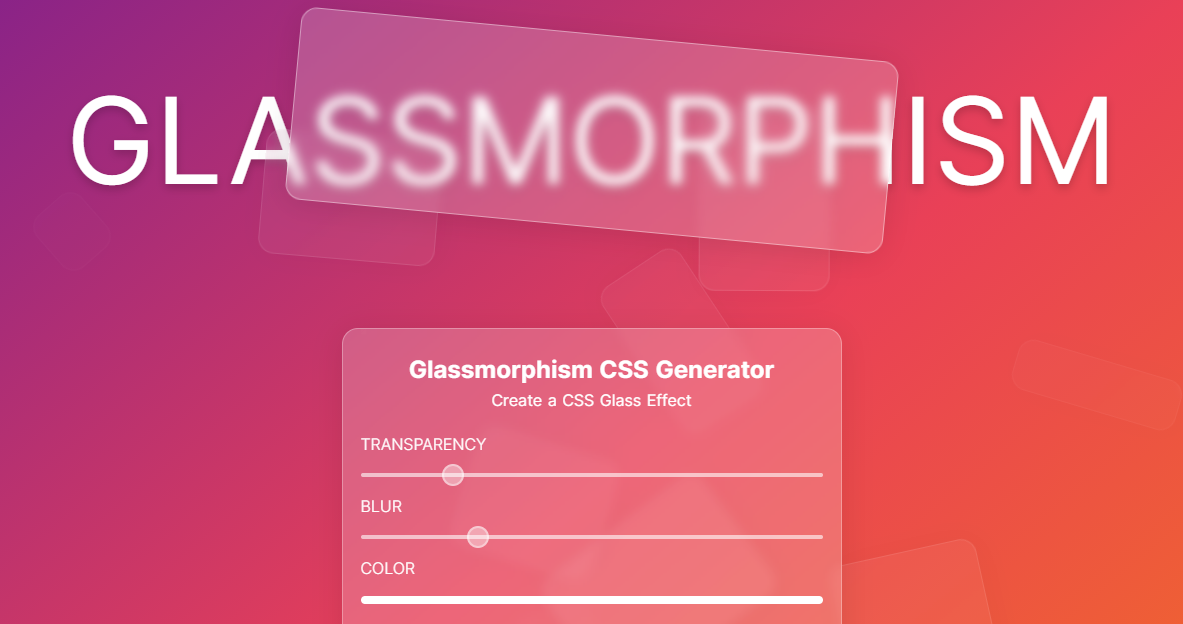
So We decided to build a free Glassmorphism CSS Generator
Glassmorphism is a design style that uses properties of glass to enhance your designs. It gives a translucent or transparent look and feel to its elements. Glassmorphic elements and shapes work really well on vibrant, colorful backgrounds which accentuate the glass effect. You can learn more about Glassmorphism and how to create a Glass Card in Figma from this
What you can do with this tool is that you can generate the css that you need to get the glassmorphism effect.
Some of the features include:
- glassmorphism properties (blur, transparency)
- component border radius
- change the background image
- change the card background color
We also add some crazy examples of Glassmorphism. they all are free to use
Glassmorphism Profile CardThis tool is free to use and to play with. let us know in the comments section what you think about it, what would you do differently, or how we can improve it. Thank You 🧡🧡
Check it out: Glassmorphism CSS Generator













No comments:
Post a Comment