react-native-scrollable-animated-header
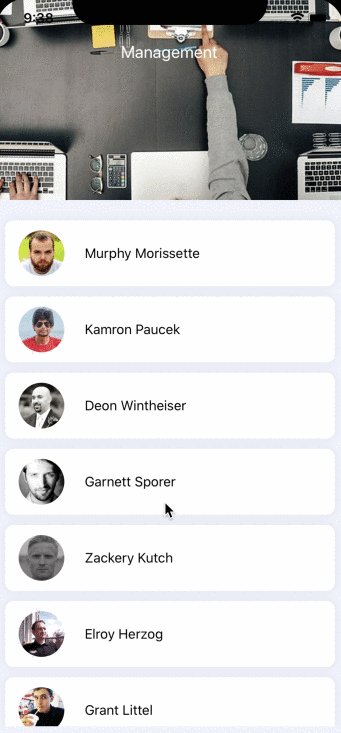
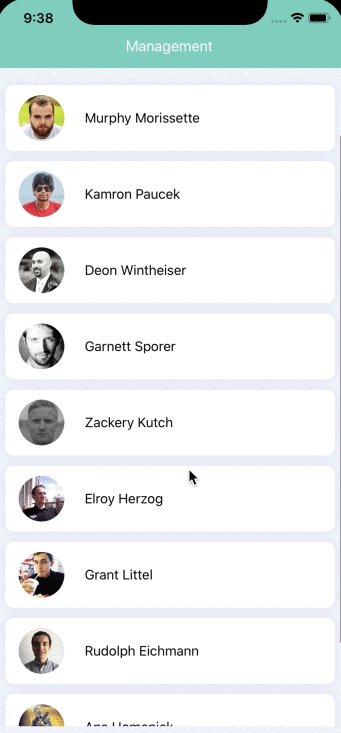
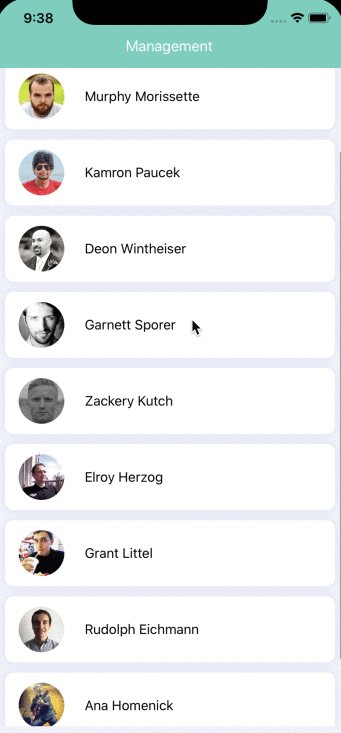
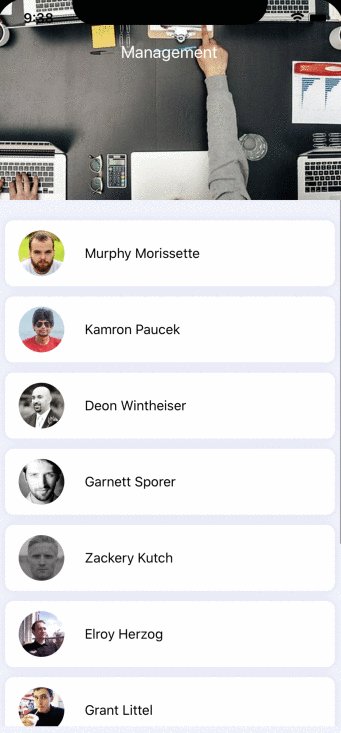
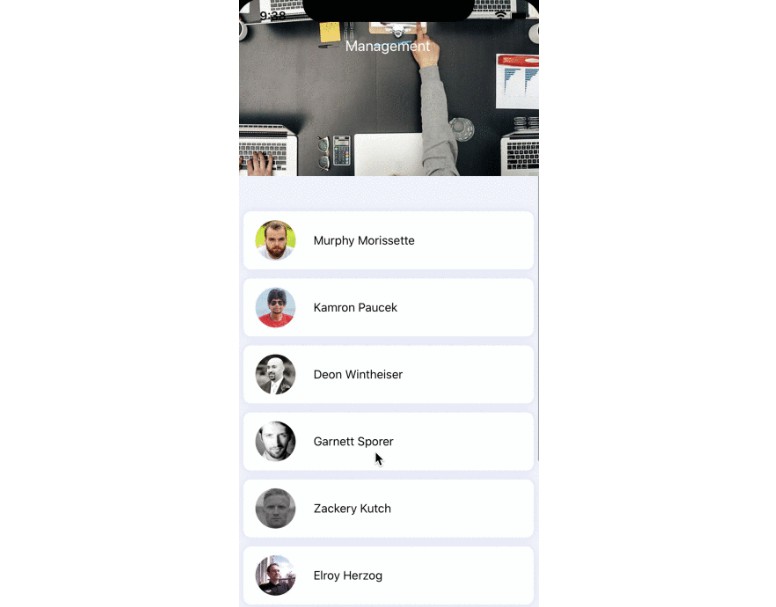
React Native Animated Header App with ScrollView
Animated header is the most common design pattern in today’s apps. Animations are an important part of mobile applications.

Getting Started
- Clone this repository
git clone https://github.com/Gapur/react-native-scrollview-animated-header.git
- Install dependencies
yarn
- Launch app
npm run ios # for npm
Making Magic Code
We need to define some constants for the animated header which will be used to interpolate the scroll position value.
I will display user data with ScrollView component. So We should to change App.js file like this:
We need to create the header under the ScrollView. We will use Animated.View
Magic Animation
React Native provides Animated API for animations. Animated API focuses on declarative relationships between inputs and outputs, with configurable transforms in between, and start/stop methods to control time-based animation execution.
We are going to use Animated.ScrollView to make the scroll view, and attach a callback to listen to the onScroll event when it is changed. Then, using interpolation to map value between the y-axis and opacity. The interpolation maps input ranges to output ranges, typically using a linear interpolation but also supports easing functions.
Let’s update our App.js file with the following lines of code:
Above, we use useRef to persist Animated value. useRef returns a mutable ref object whose .current property is initialized to the passed argument.
Next, We need to update Animated value when we are scrolling ScrollView. We will catch event by Animated.event. It maps directly to animated value scrollY and update it when we are panning or scrolling.
We can use the native driver by specifying useNativeDriver: true in our animation configuration.
Let’s animate our components by the following codes:
GitHub
https://github.com/Gapur/react-native-scrollable-animated-header












No comments:
Post a Comment