What are the five essential VS Code extensions for web development?
I have thought about this question and selected the five extensions that I think are most useful and versatile for web programming.
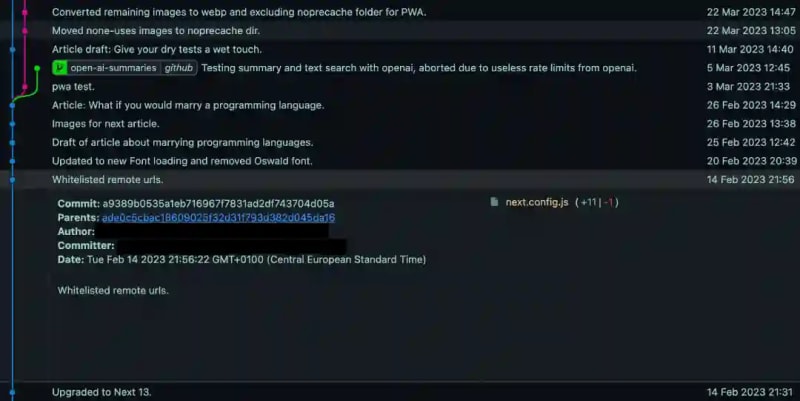
Git Graph
I have always been promoting to learn Git through the terminal to understand the reasoning behind it and to be able to help people solving their Git issues even if they don't have a Git GUI you are familiar with.
Despite that, I think Git Graph is priceless when it comes to getting an overview of the Git History, the current Git state and to quickly see what has been included in each commit. To quickly performing cherry-picks, merges, reverts, commit undo and checkouts is a of course also extremely handy.
Git Graph extension on VS Code Marketplace
Auto Hide
Auto Hide is a VS Code extension that automatically closes the sidebar and optionally terminal in VS Code when you focus the text editor. Simple as that, but I love it. You do of course have the shortcuts cmd/ctrl + b and cmd/ctrl + j to do the same. But to constantly doing that really annoys me.
For private programming, I mainly use a laptop, but even when using three screens at work with IntelliJ based IDEs like WebStorm and Android Studio minimizing sidebars and terminals is an absolute must for me.
Regardless if you use the extension or not, I will give you the life hack to move the VS Code sidebar to the right side of the screen under View > Appearance menu in VS Code. By doing that, your text editor will not shift horizontally when opening and hiding the sidebar.
Auto Hide extension on VS Code Marketplace
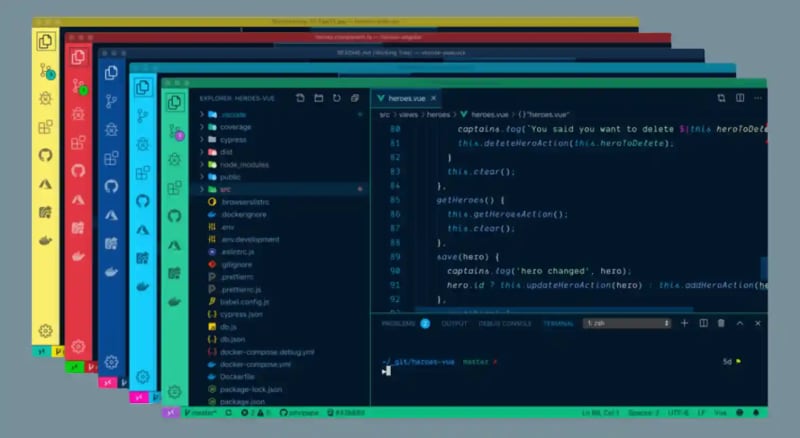
Peacock
Maybe I am some sort of aesthetics freak, but I like to keep things stylish and organized. With Peacock extension you can put some color on your VS Code windows. Really nice for me who always works with at least three different repositories or projects and rarely close my workspaces on the Mac (yes, a style snob would maybe be the correct term).
By just adding some colors to each window, you can now instantly see which project you currently have on the screen in front of you!
Peacock extension on VS Code Marketplace
ESLint
An obvious option. I would actually almost refuse to work with someone who didn't want to use it. It's a standard and should be used for both linting and prettifying. If you are new to programming and unsure what it is, please read about it and start using it.
ESLint extension on VS Code Marketplace
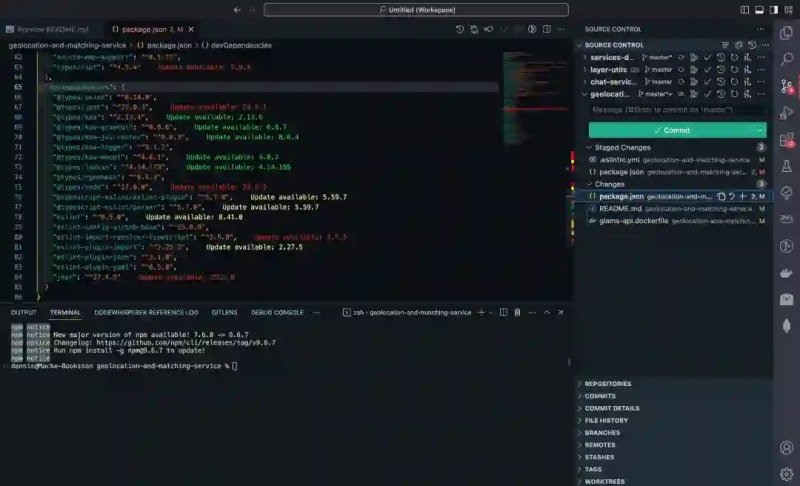
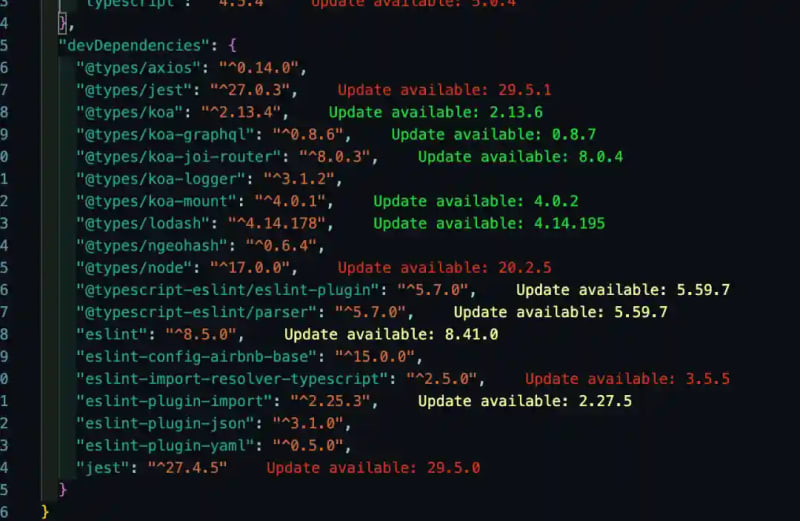
Package Json Upgrade
Package Json Upgrade have one job, and it does it great. It keeps track of which of all dependencies in package.json file that is up to date.
With a single repository, it's maybe easy to keep it up to date and also have a grasp of the latest releases of the packages. With multiple projects and lots of different dependencies Package Json Upgrade will soon become your best coding buddy reminding you about available upgrades and thereby important security fixes and technical debts.
Package Json Upgrade extension on VS Code Marketplace
What Is the Best VS Code Extension?
Make your choice in the comments. List your five best VS code extensions you could not live without.
















No comments:
Post a Comment