To refactor means to restructure the source code of an application or piece of software in order to improve operation without affecting functionality.
Programmers should abide by the D.R.Y. (Don’t Repeat Yourself) principle and avoid W.E.T (We Enjoy Typing).
Reasons for code refactoring
Readability
Modularity
Efficiency
Length
Readability is the extent to how easy it is for other programmers to comprehend your code. Refactoring your code makes it less verbose, consequently less painstaking to go through.
Modularity relates to how easy it is to use bits of your code. To achieve this, all styling codes should only belong in the CSS file(s).
Efficiency dictates how fast your code runs.
Cutting down on the length of your code, improves readability.
Below are steps to take to refactor your css code:
Arrange your selectors systematically.
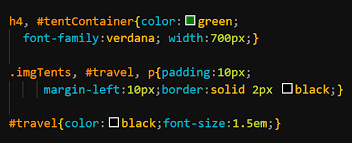
Use classes as selectors for more specific styling like font size and line height.
To include multiple selectors, separate with commas.















No comments:
Post a Comment