Ways to create cross-platform design and what stands behind each route
Based on Statista forecasts, the number of mobile app downloads is expected to grow from 205 to 258.2 billion app downloads by 2022. A good reason to go mobile, huh?
As a React Native agency, we care much not only about the technology side of products that we deliver but also about how they perform. In this post, we’re gonna cover basic UI/UX strategies that help you create a solid cross-platform design. To clearly understand how to design such an app, go ahead and find out what will work best for your exact case.
1. Multiplatform design
The most expensive (and time-consuming) approach is to follow platform-specific conventions. Google has one, Apple has one — typically, designers know the guidelines, this is by no means a rockstar skill:D In terms of product design, two concepts need to be built — separately around each OS.

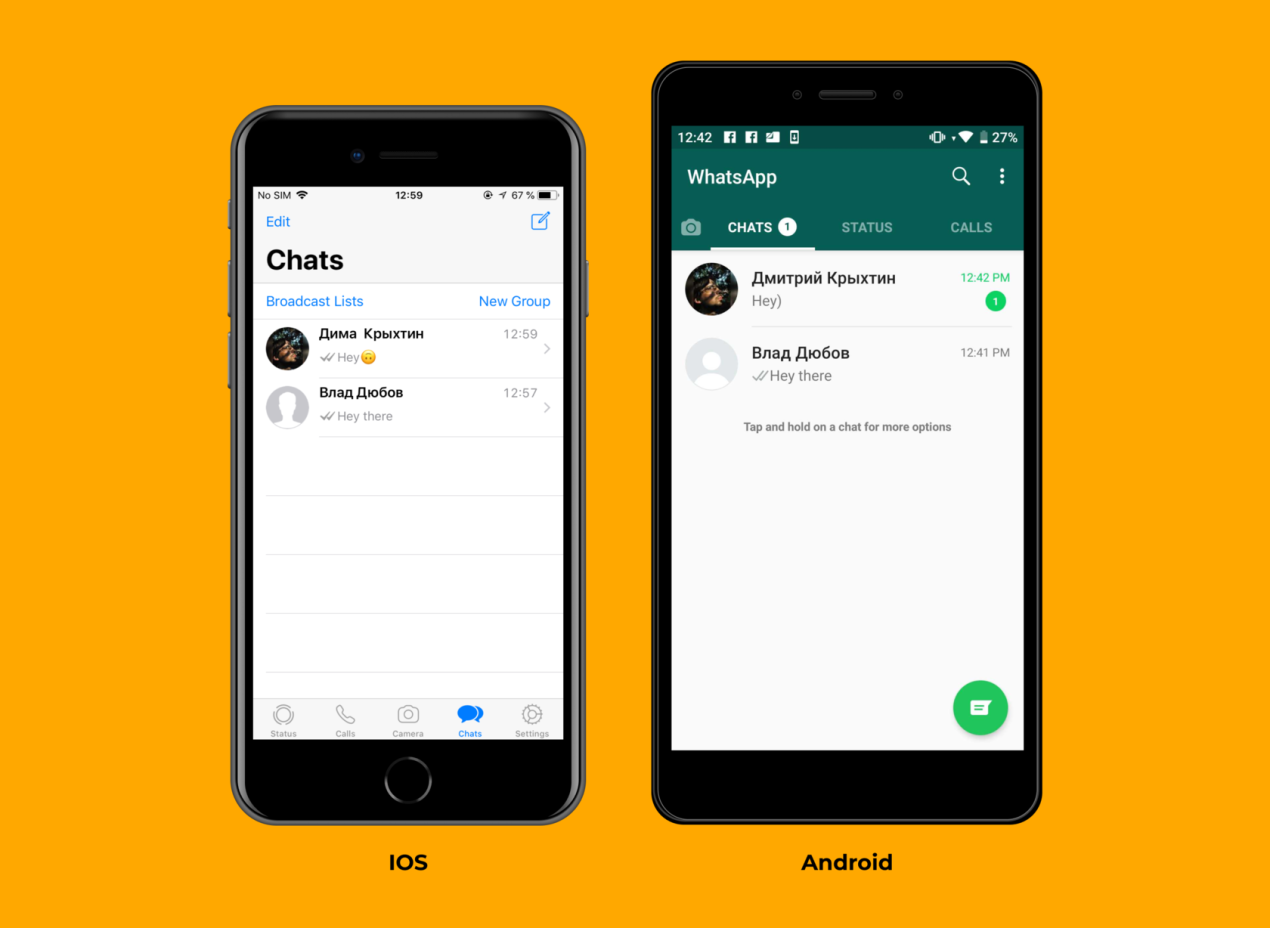
This cross-platform design approach is about sticking to native controls. Just what Whatsapp did
In this case, you don’t reinvent the wheel but create a sense of familiarity. To let users load the app and find all meaningful features right from the get-go. To make all user scenarios stupidly simple — whether a user needs to send a message or purchase the premium app version/ browse a pic.
iPhones do not have a physical back button, so you put it into your designs to ensure that users are able to get back to the previous screen. Standard yet helpful
The biggest advantage of going multiplatform is that the overall design just feels right. Rather than juggling with interface structure, respective fonts or spacing standards are to your advantage — both platforms are very clear in this matter. These ‘best’ practices greatly assist in creating a quality product with a seamless flow.
Even though 2 designs need to be implemented and tested, you don’t have to come up with how every single tiny detail should look like. If going this ‘standardized’ way, you сan spend more time on marketing or investor pitch preparation.
Last (not least, though), it causes better designer-dev collaboration. Just because the devs are happier to implement the standard (or ‘more logical’) rather than non-standard designs.
P.S. It doesn’t mean that the app won’t have a ‘personal’ look and feel here. It means that your current priority is to adapt the design for Android and iOS guidelines — for the sake of smooth user experience. Nothing but time and money would deter you from making it visually appealing.
(Tool code online: Simple Online Code Editor)
2. Universal design
Unlike the multiplatform design, this cross-platform design approach is easier and pretty rapid to execute. Here rather than designing 2 different interfaces (that meet ‘parents’ rules), you design for both platforms SIMULTANEOUSLY and IN A WAY YOU PREFER THAT REPRESENTS YOUR PRODUCT.

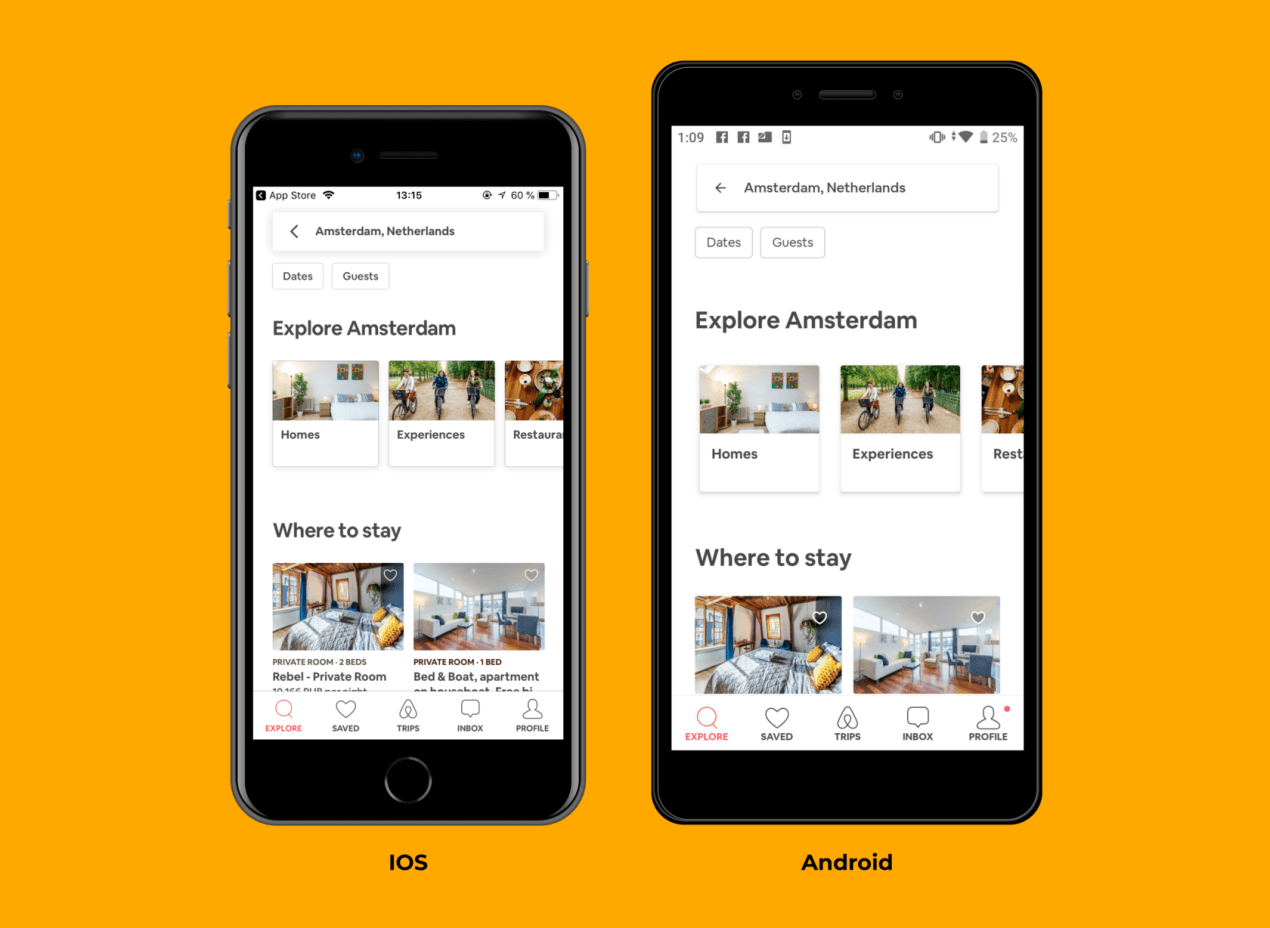
In this case, the designs are equal. Take Airbnb, for instance — both app versions look like the Olsen sisters:)
To brainstorm cross-platform design ideas, you can find inspiration elsewhere.
The easiest way is to:
- pick a product you absolutely love from the design point of view (famous is better);
stealget inspired by its visual presence. Be it Tinder or Apple Music;- copy its interface style;
- adapt the entire design to your needs.
Gaining some inspiration to come up with the design doesn’t mean mindless copying and pasting, though. To make it work, ensure the future design performs well in your product context
The most common pitfall here is trying to be too ‘creative’. We are talking about ‘trendy’ things and those ‘unique’ designs that overwhelm users —because of inappropriately used colors (we’ve already explained what influences the dark color choice), hard-to-read fonts or ‘a whole new way’ navigation, for instance. There’s absolutely no sense in novel interfaces if users can hardly understand what you’ve meant here or there.
MVP design is not about being unique or something. To make it data-based (not assumption-based), you can rely on big players’ experiences. Once you acquire initial users, you can tweak it in accordance with given feedback.
A bit more about non-standard interface elements. Most likely native code will be required to bring super-customized stuff to life. And React Native is absolutely fine about that. Just ensure you’re ready to pay for extra hours a dev might need to handle possible ‘challenging’ areas.
3. The hybrid approach
With this cross-platform design approach, the design logic remains shared across both platforms — as if you opted for ‘Universal design’ approach. At the same time core functional components (like search boxes or buttons) are designed for each OS separately — as if you followed the ‘Multiplatform design’ approach.
The word ‘Hybrid’ talks for itself here. The design will be a mix of both ‘Multiplatform’ and ‘Universal’ approaches

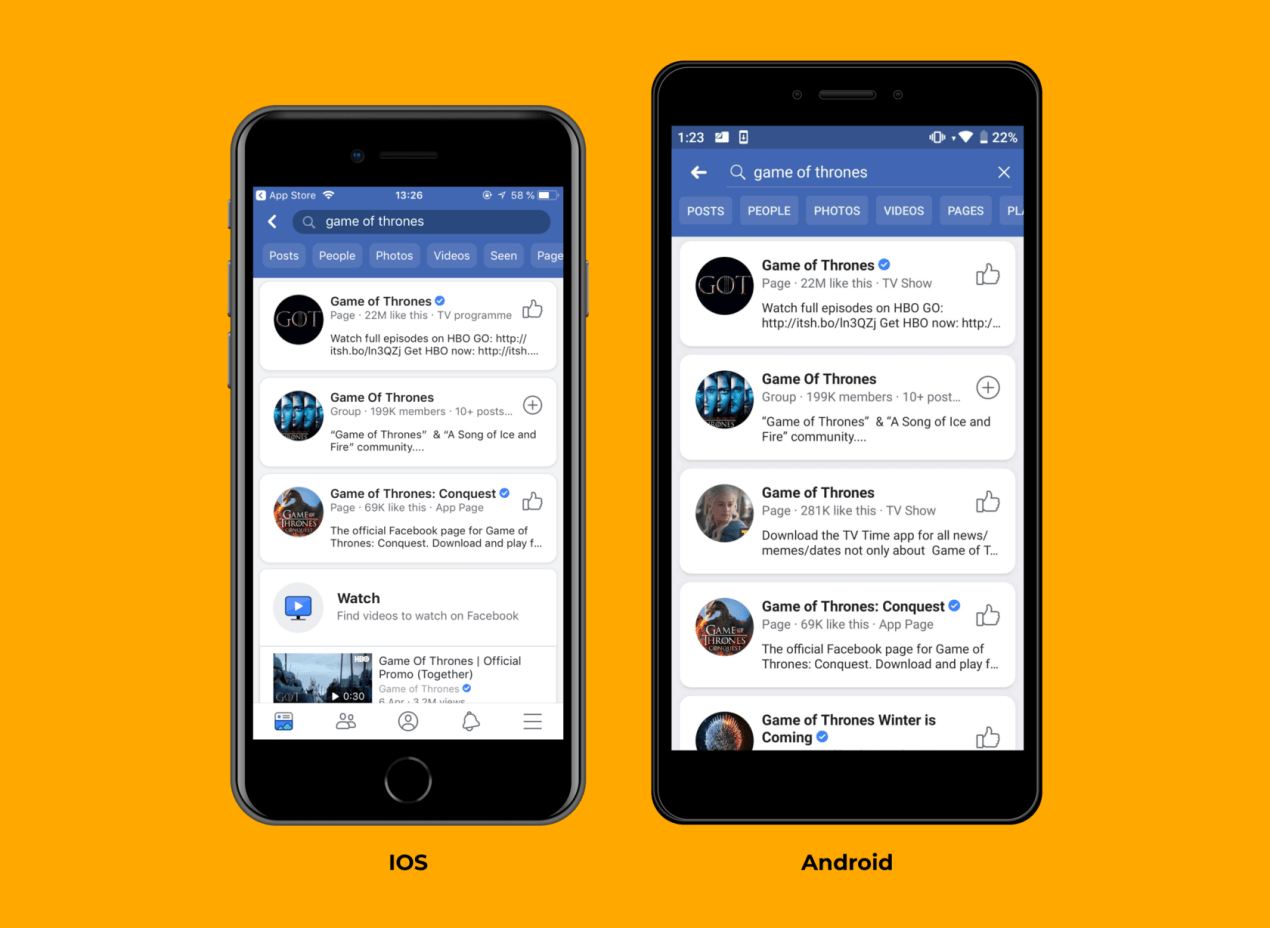
Facebook does a great job in striking a balance between ‘Platform’ and ‘Brand’
Facebook does a great job in striking a balance between ‘Platform’ and ‘Brand. The exact same philosophy they incorporated in RN:)
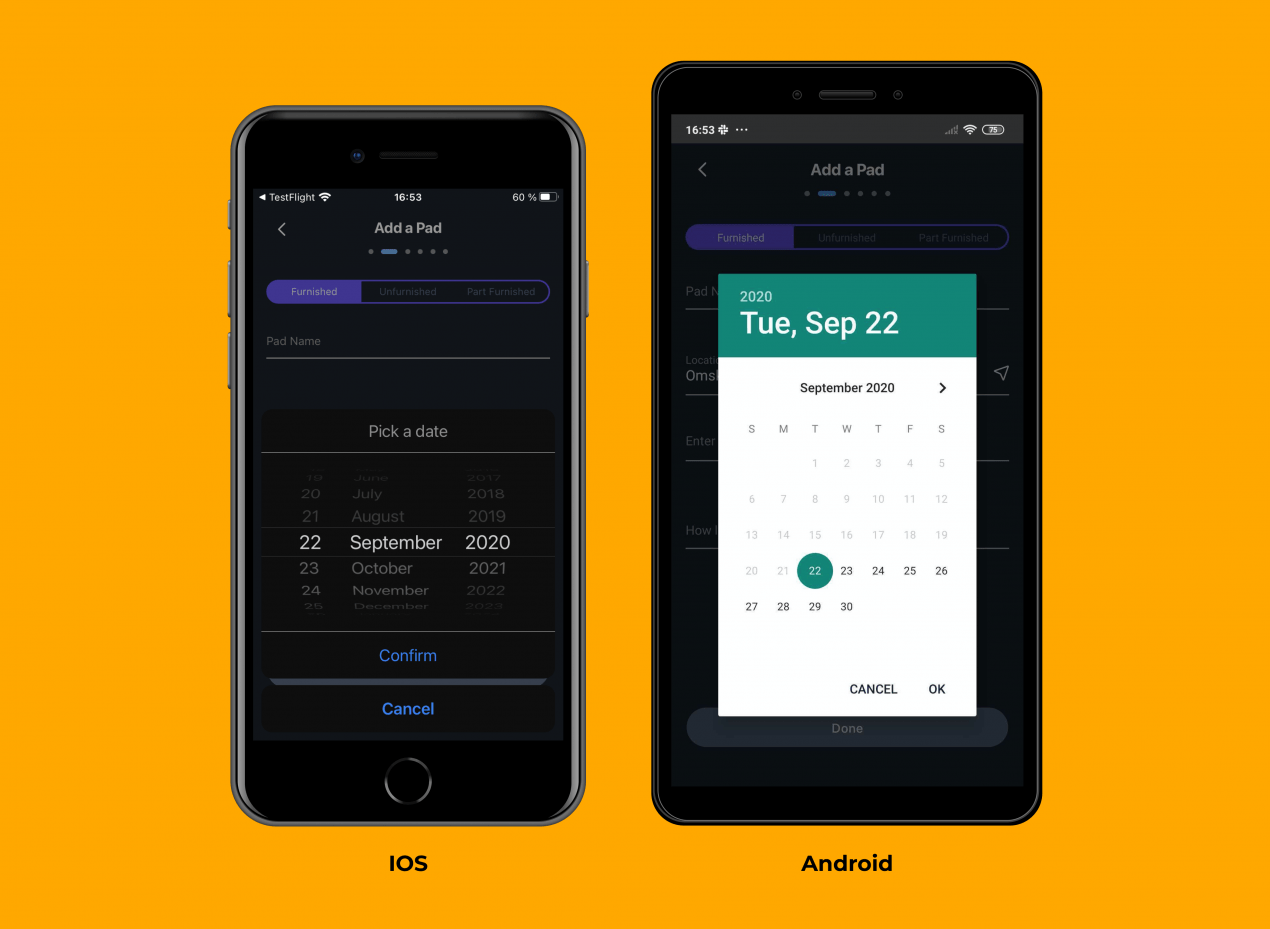
Here’s one more example of an app designed in a ‘hybrid’ way:

This is PAD, a real estate app we’ve built at Purrweb. For iOS and Android, a datepicker looks the way like this
A really good thing about the hybrid design approach is that app won’t become something that takes hours to learn. Being platform-adapted to some degree, the cross-platform app design is much like prior experience (mainly functions the expected way), so users will easily complete the flow — be it a purchase or onboarding.
As if building a ‘universal’ design, you design only once. Anything reasonable about ‘No need to hurry up, man”? Nothing – cause it’s not true. You are to hurry up – we are on the same page about this, aren’t we?
The trickiest part in ‘hybrid’ approach is to draw the line between platform-specific and universal design concepts. You can figure this out by identifying the friction points — app parts that can be frustrating if not being built with platform-specific controls — these might be timepickers or calendars. Anything that won’t bewilder users may be customized in a way you like.
To wrap things up
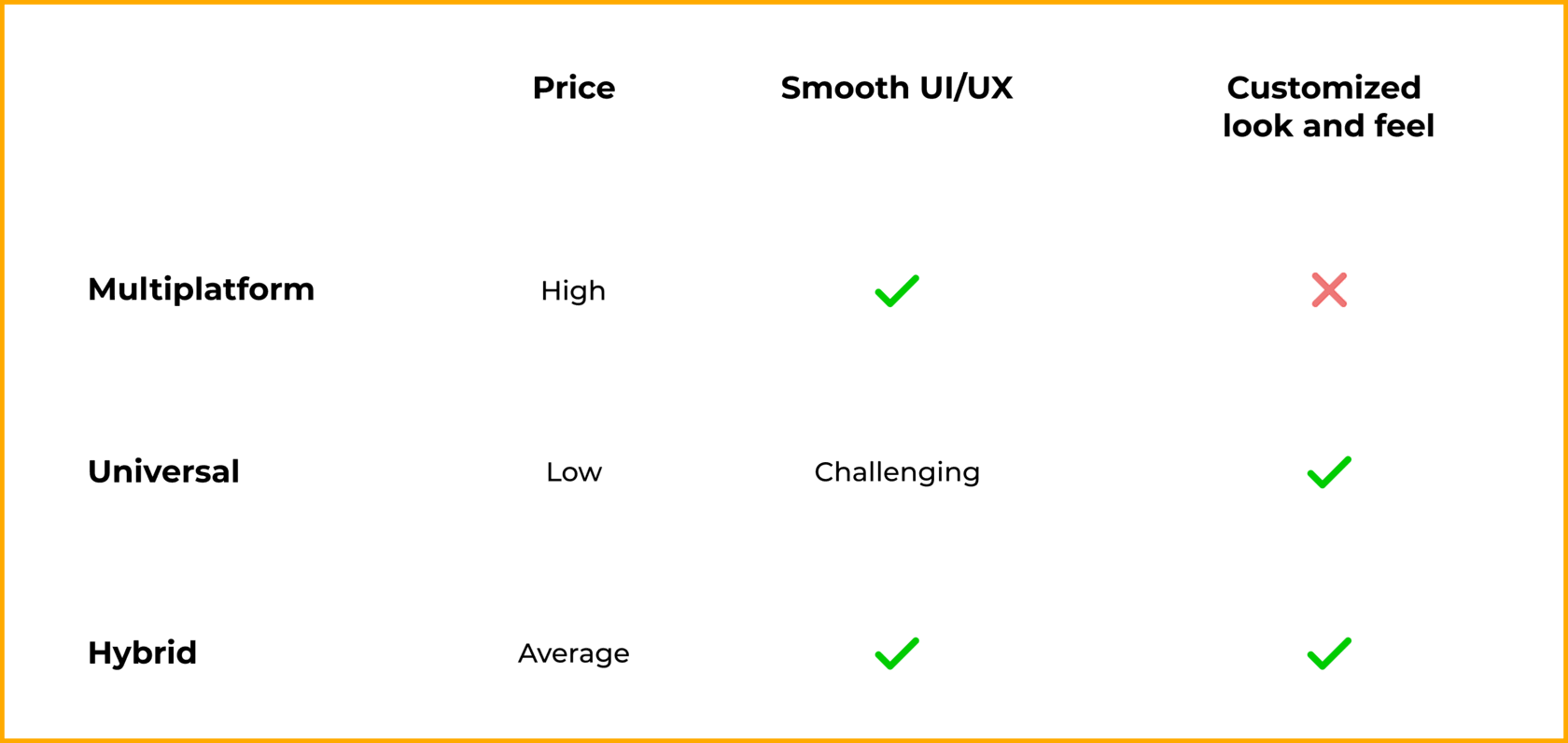
Which approach is the best for creating a cross-platform app design? The choice will eventually depend on your resources and business needs. However, all these 3 options could be described in a way similar to this.

For MVP development, the hybrid approach is the safest bet — and what’s even greater — this cross-platform app design approach aligns perfectly with the entire React Native philosophy. Since you plan to quickly grab both Android and iOS users, applying this ‘Run everywhere’ approach to UI/UX will do the trick. You won’t go crazy about designing every single button out there and create a product users are familiar to use.











No comments:
Post a Comment