
Tailwind CSS is widely regarded as a top-tier utility-first CSS framework due to its exceptional flexibility and the straightforward nature of its utility classes. This has made it an appealing choice for numerous developers.
Nevertheless, despite its numerous benefits, Tailwind CSS does come with a notable downside. The sheer number of utility classes, while offering great flexibility, can also lead to a somewhat unwieldy and laborious development process. Consequently, there has been a substantial surge in the popularity of component frameworks built on top of Tailwind CSS over the past few years.
Using component libraries with Tailwind CSS allows developers to utilize the best of both utility-first and component-based approaches. In this roundup, we’ll explore the ten best free and open source Tailwind CSS component libraries that currently exist.
Jump ahead to see a comparison table for all ten libraries.
Looking for something that isn’t on this list? Check out our companion listicle on 10 more Tailwind component and template collections.
Let’s get started.
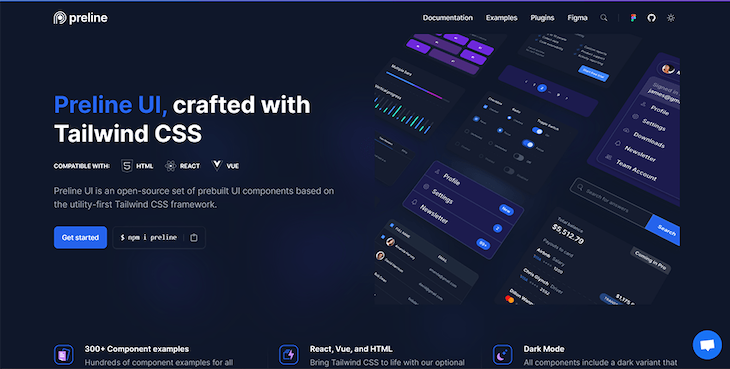
1. Preline UI

Preline UI provides a rich collection of 300+ prebuilt Tailwind CSS components. It has also 160+ starter pages and examples you can use to speed up the development process. It offers the largest Figma-free design system with lots of bells and whistles inside.
There are components for building layouts, navigations, forms, and other base components such as alerts, buttons, cards, and more. On top of that, there is also a set of Tailwind CSS plugins not included in the core framework, such as accordions, tabs, dropdowns, modals, and others.
Preline UI has specific installation guides for most of the major frontend frameworks and additional docs for customization, theming, and dark mode support.
In short, Preline UI is a full-featured, modern-looking library suitable for building mobile-first websites and apps. However, it might not be suitable for very simple or very complex projects.
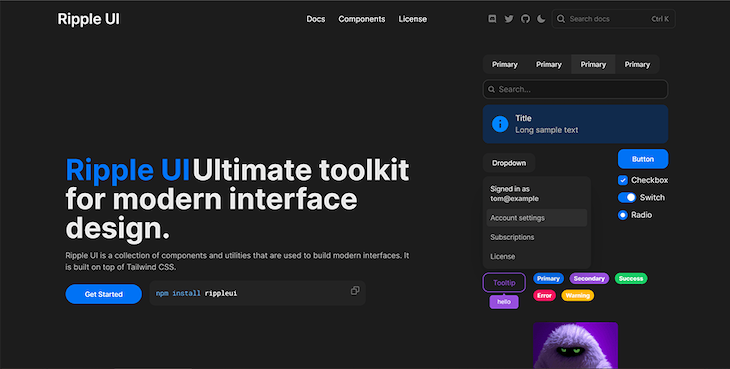
2. Ripple UI

Ripple UI is another great library for building modern interfaces. It provides a rich set of components and utilities.
You can install Ripple UI as a plugin via the package manager of your choice or by including it as a CDN link. It also provides starter project examples for many popular frontend frameworks like Vue, React, Svelte, and others.
Ripple UI comes with a default theme that you can use right away, but if you need something different, you can create, modify, and remove your own custom themes. It also comes with automatic support for dark mode.
Basically, Ripple UI offers classes like Bootstrap, but with the flexibility of Tailwind CSS. It’s great for projects requiring a modern look and feel along with a full set of components.
However, if you need something simpler — like a couple of components to quickly inject into your project — then some of the options below might be more suitable.
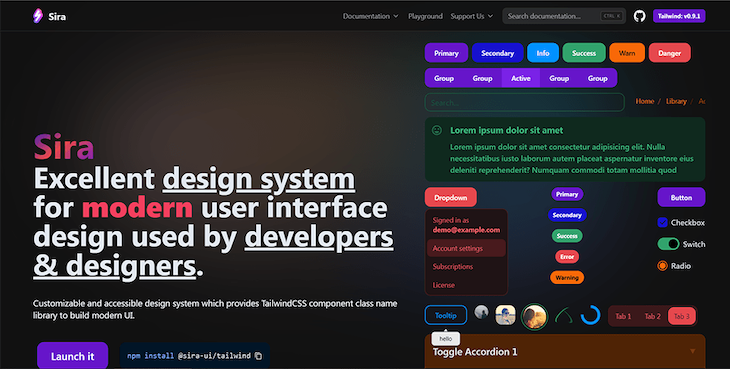
3. Sira

Sira describes itself as a beautiful design system offering a rich set of reusable and accessible components. It is compatible with Vue, React, and other popular frontend frameworks.
Sira provides customizable themes and dark mode support. It consists of predefined Tailwind classes and styles that you can use to build complex interfaces in a flexible and easy manner.
You can access installation guides in Sira’s docs for installing this Tailwind CSS component library as a plugin and implementing further customization and theming.
Besides components, Sira offers also utilities and snippets for even easier and more flexible customization.
This library is great for projects requiring a modern look and feel along with a full set of components for building simple to intermediate apps. But as with the Ripple UI library, if you need something simpler — for example, just a couple of simple components — then some of the options below might be more suitable.
4. Tailwind Elements

Tailwind Elements is a huge set of more than 500 UI components. These components range from very simple — like headings, images, and icons — to very complex, like charts and complete forms. They can be used for almost any kind of project, especially for complex ones.
The only reason you might not want to use Tailwind Elements for a particular project is if your project is particularly simple. Then you may be better off skipping all the installation and preparation steps necessary for using Tailwind Elements and choosing something simpler from this list.
You can also use Tailwind Elements design blocks like articles, hero sections, mega menus, testimonials, features, stats, and others for more complex scenarios.
The documentation for Tailwind Elements is very detailed, with instructions for installing, configuring, and optimizing your Tailwind CSS project, as well as for customization and theming. It also offers integration guides for major frontend frameworks, including Angular, React, Svelte, and Vue.
Tailwind Elements has a simple, powerful, and easy-to-use API that allows you to fully customize the components according to your needs and requirements.
It uses a design system called Material Minimal, which is a modified version of Material Design with a more elegant and unique look and feel.
5. Mamba UI

Mamba UI is a rich collection of more than 150 Tailwind CSS components and templates in different variations to choose from. These components can be used with all major frontend frameworks, including Angular, Vue, React, and Svelte.
To use it, you need to install a new Tailwind CSS project, then just copy and paste the necessary components directly from the Mamba UI components documentation. You can modify the accent colors of the previewed components and switch between light and dark themes simply by copying the appropriate component from the docs.
Mamba UI is a great choice if you need a fast, easy, and modern solution for your new or existing projects. Just pick the necessary components and use their premade code.
6. Kutty

Kutty is a Tailwind CSS plugin providing a set of accessible and reusable components for building various web applications. As it’s a plugin, before you can use, it you’ll need to install and configure it. Once installed, you just need to copy and paste the code for the components you want to use.
Kutty uses Alpine.js for components that require reactivity. Here is some example code for a simple dropdown:
<div x-data="dropdown()">
<button class="btn btn-primary" id="open-color-menu" x-spread="trigger">Open Dropdown</button>
<div class="dropdown-list" id="color-menu" x-spread="dropdown" x-cloak>
<a href="#" class="dropdown-item">Red</a>
<a href="#" class="dropdown-item">Blue</a>
<a href="#" class="dropdown-item">Green</a>
</div>
</div>
You can also use more complex components through Kutty, such as blog lists, blog posts, pricing, testimonials, and more.
Kutty is best used in new or existing Tailwind-based projects.
7. Sailboat UI

Sailboat UI is a modern Tailwind CSS component library that provides a rich set of 150+ components for building apps and products. Each component comes with several variations to choose from depending on your needs.
To start using it, you need to install and configure a Tailwind CSS project. The steps for doing so are explained clearly in the documentation. Like Kutty, Sailboat UI uses Alpine.js by default for dynamic components, but you can use whichever frontend framework you prefer.
To use Sailboat UI components in your project, you just need to copy, paste, and customize the code for the components you want. The library is great as a foundation of well-styled components, but if you need something more customized and modern-looking, then I recommend picking some other option from this list.
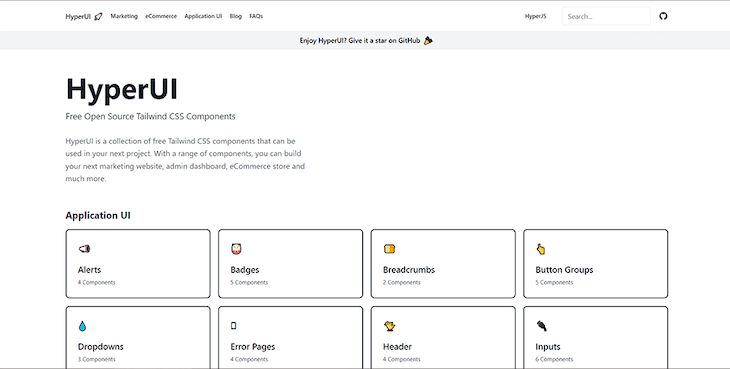
8. HyperUI

HyperUI is a rich collection of Tailwind CSS components. The components are grouped into three categories — marketing, ecommerce, and application UI. Each component has several variations, so you can choose the best option for your use case.
In the HyperUI documentation, you can preview the components and check how they will look in different sizes — mobile, small, medium, and large. There is also support for a dark theme for some of the components, which you can preview as well.
To use the components, simply copy and paste them into your project, then customize them further as per your needs. For some of the dynamic components — like dropdowns — you will also need Alpine.js.
Basically, HyperUI is like a set of building blocks that you just need to put together to build your app or project. It’s a great choice when you need a quick and easy solution for prototyping and building more complex interfaces.
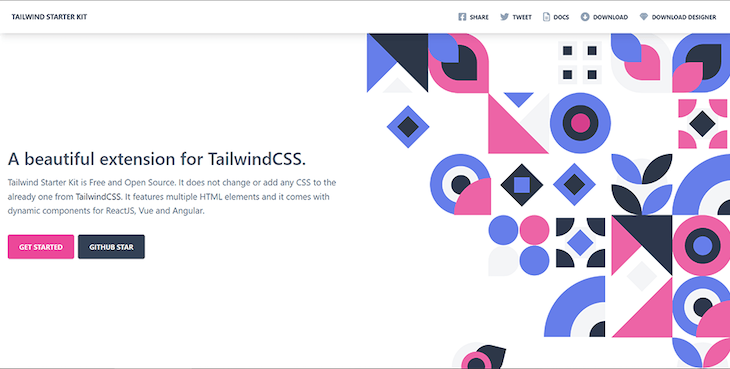
9. Tailwind Starter Kit

Tailwind Starter Kit is an extension for Tailwind CSS that offers a rich set of fully coded components that come in five varieties. One is the raw CSS set, and the other four are ready-to-use dynamic components for vanilla JavaScript, Vue, React, and Angular frameworks.
Utilizing Tailwind Starter Kit is as easy as copying and pasting the code for the components you want to use in your Tailwind CSS project — no complex installation is required. You only need to combine the different components to build your desired pages.
This kit also provides several starter sample pages to start up your project even faster and easier. As they claim, the documentation is built by developers, for developers, making it easy to navigate and use.
You can change the colors of the previewed components by using the color swatches placed below each component’s example in the documentation. Another great thing is that the kit provides design files for Sketch, Adobe XD, and Figma, so you can design and develop your project at the same time.
Tailwind Starter Kit is great for getting started very quickly and using it in fairly simple projects. However, if your project is more advanced and needs more components and options, then you should pick a more complex library.
10. Xtend UI

Xtend UI is a powerful and flexible Tailwind CSS component library leveraging vanilla JavaScript. It’s most suitable for building interactive apps with advanced animations and interactions.
Although the library uses vanilla JavaScript, it’s framework-agnostic, so you can use it with your favorite frontend framework. The library emphasizes accessibility, user experience, highly customizable design, and advanced interactivity.
Along with Tailwind CSS components, Xtend UI also provides UX themes that are focused more on user experience than design.
Simple animations are handled with CSS and Tailwind CSS variants, while the complex ones are handled using GSAP for JavaScript animations.
Xtend UI is a bit complex, making it most suitable for advanced interfaces. If this is your use case, then go for it. However, if your project is fairly simple, then you’re likely better off choosing a simpler library from this list.
Comparing Tailwind CSS component libraries
In the table below, you can see a quick comparison of the explored libraries:
Conclusion
Utilizing pre-made elements can greatly accelerate the creation of visually appealing and intuitive user interfaces. In this article, we delved into the top ten contemporary libraries for Tailwind CSS components that are currently accessible.
By merging the advantages of both utility-driven and component-centric methods, we can optimize the developer experience, expedite the process of prototyping and experimenting with fresh concepts, and simplify the construction of production applications and user interfaces.











No comments:
Post a Comment